Ever struggle to find books that aren’t on the bestseller shelf?
In 2024, for my design capstone, I set out to create an app that blends book discovery with the fun of dating apps to help people uncover diverse books that are often overlooked by mainstream publishing.
This is LitLink—a mobile concept designed to make finding inclusive, community-recommended reads both personal and playful.
TIMELINE
12 Weeks
TEAM
Rode Solo :)
MY ROLE
UX Designer
TOOLS
Figma
Illustrator
UserTesting
BACKGROUND
Reimagining how we discover books—and who gets seen
Despite increased interest in diverse narratives, many marginalized authors still struggle to gain visibility in mainstream publishing. Readers rely on community and social media to discover books—but often encounter biased algorithms that underrepresent these authors.
LitLink was imagined as a joyful solution: a mobile app that champions underrepresented voices, connects like-minded readers, and delivers personalized, inclusive book recommendations.
ROLE + TIMELINE
As the sole designer, I was responsible for leading every aspect of the project—from conducting research and synthesizing findings to ideating, wireframing, prototyping, and user testing. I also presented my work in biweekly critique sessions with my capstone peers and advisor for ongoing feedback and refinement.
I approached this work with both a designer's lens and a reader’s passion, drawing from my lived experience and curiosity about how we consume narratives.
PROJECT TIMELINE
Week 1–2 – Research & Problem Definition
Week 3–4 – Competitive Analysis & Interviews
Week 5–6 – Sketching, Wireframing & Prototyping
Week 7 – Mid-fi Testing & Feedback
Week 8 – High-fidelity Design & Final Presentation
RESEARCH
WHITE PAPER RESEARCH
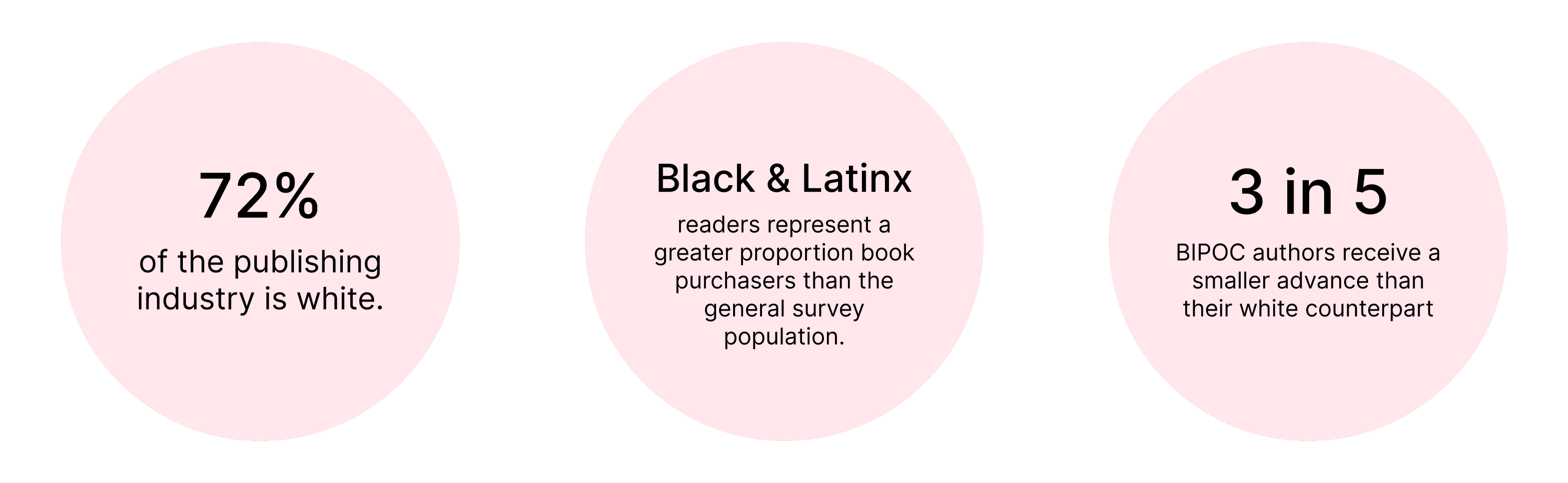
To understand the current landscape, I reviewed articles and white papers on publishing equity, reader habits, and author visibility.
Reader Insights
Interest in diverse stories surged post-2020
Marginalized readers are expanding their presence in literary spaces
Reading habits are increasingly shaped by BookTok and social media
Author Insights
Marginalized authors receive less publisher marketing support.
Many feel disconnected from their intended audiences
Visibility often depends on self-promotion or community support
Key findings
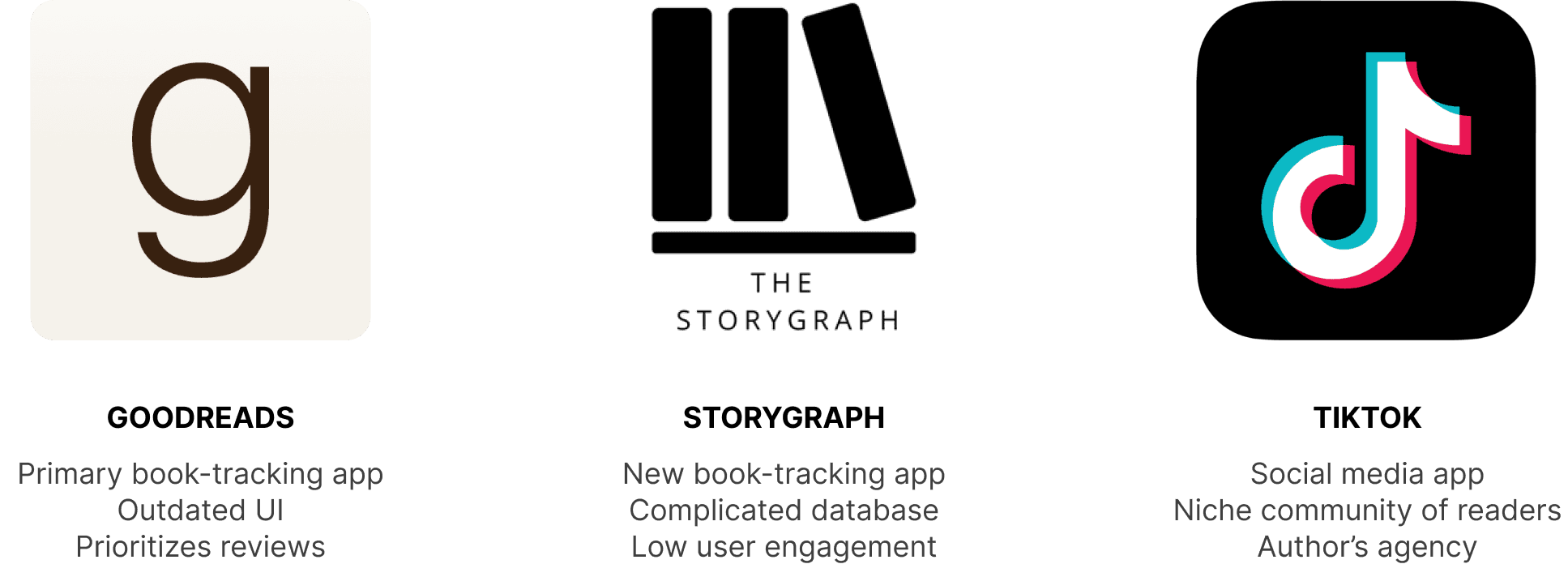
COMPETITIVE ANALYSIS
Key findings
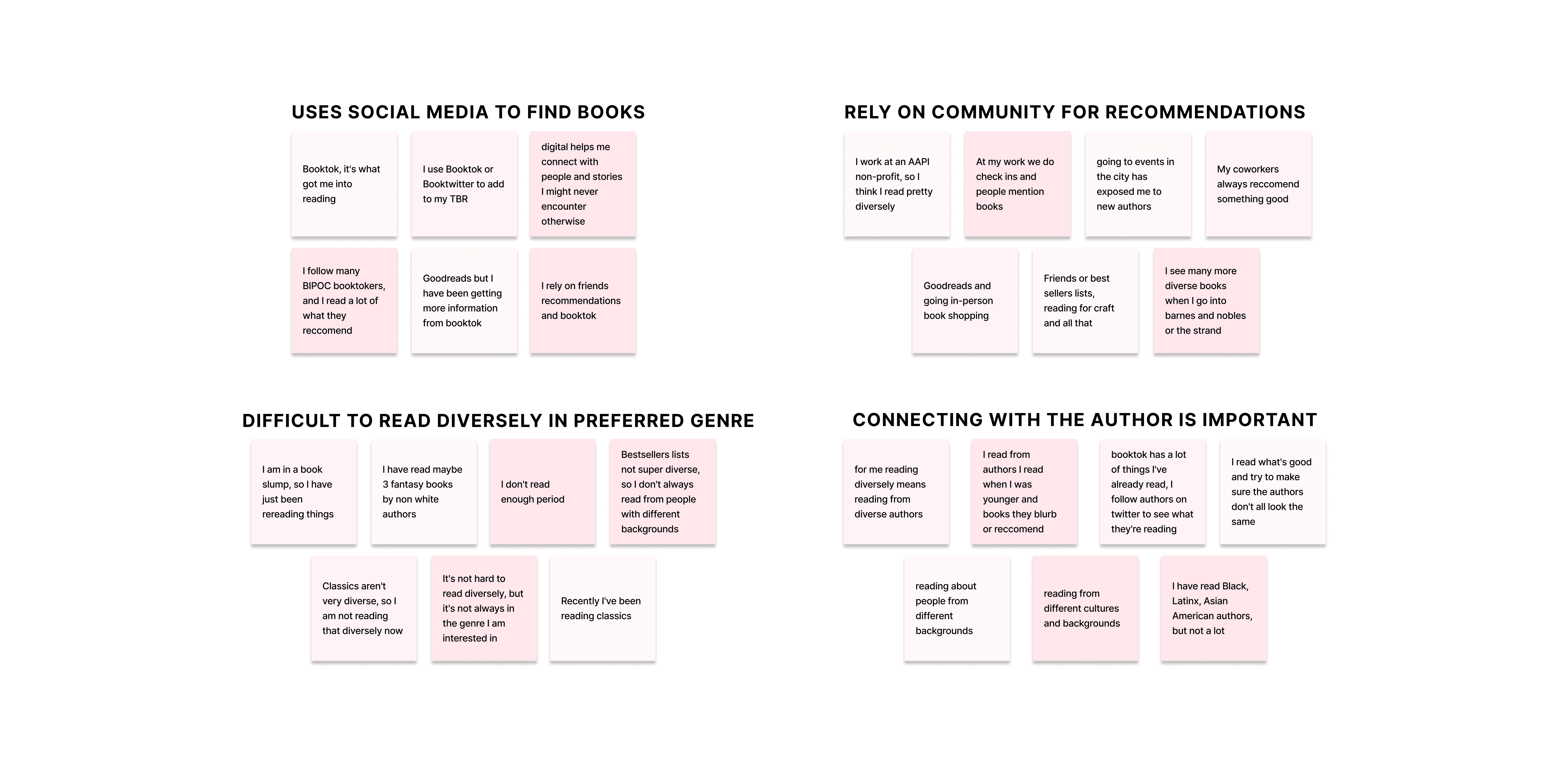
USER INTERVIEWS
I conducted 12 interviews with a mix of avid readers, English majors, and occasional book lovers to better understand how users currently find books and define reading diversity.
Interview Questions:
Where do you usually find books to read?
What do you love about your favorite book app?
What does “diverse reading” mean to you?
How inclusive do you feel your reading habits are?
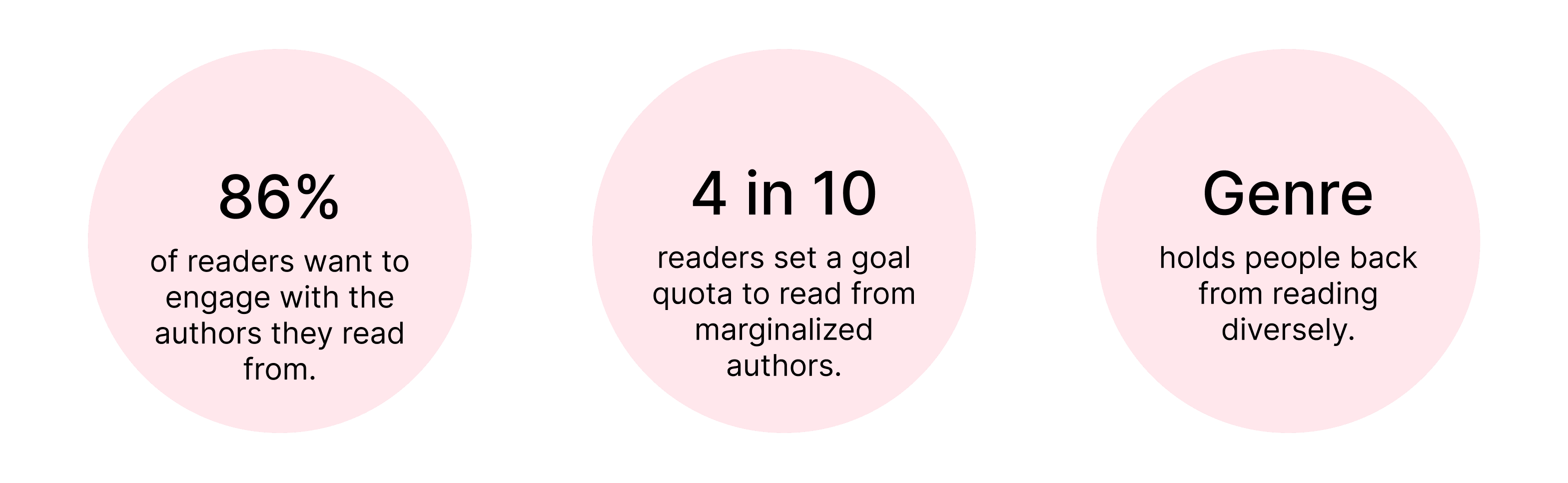
Key findings
Readers want diverse books within their favorite genres
Most use a combination of social media and community recs to choose books
“Diversity” means more than race—it includes identity, genre, and voice
Readers crave platforms that feel *joyful* and not overly academic

PROBLEM STATEMENT
Readers rely on community and algorithms to discover books—but these systems often leave out marginalized authors. Without visibility, these stories struggle to reach readers, and readers miss out on the stories they’re seeking.
IDEATION
HOW MIGHT WE…
Turning pain points into opportunities
We synthesized our interview and usability testing data through affinity mapping to highlight key user needs and pain points. These insights shaped key features.
FEATURE PRIORITIZATION
1. Help readers discover new, diverse books based on preferred genre and tone.
2. Incentivize return visits and engagement with a curated daily digest.
3. Spread knowledge about the disparities in the publishing industry through an fun, information page.

Guided by our research and client ask, we proposed a suite of essential features and refinements that would create a more intuitive, complete experience for doctors on Carely.
A short, swipeable quiz that captures users’ reading preferences, favorite genres, and interest in various identity-based stories.
Inspired by dating apps, this feature allows users to swipe through fresh book recommendations—prioritizing titles by marginalized authors in their favorite genres.
A personalized feed that spotlights a new author each day, reading challenges, and curated booklists to deepen user engagement and amplify author visibility.
DESIGNING
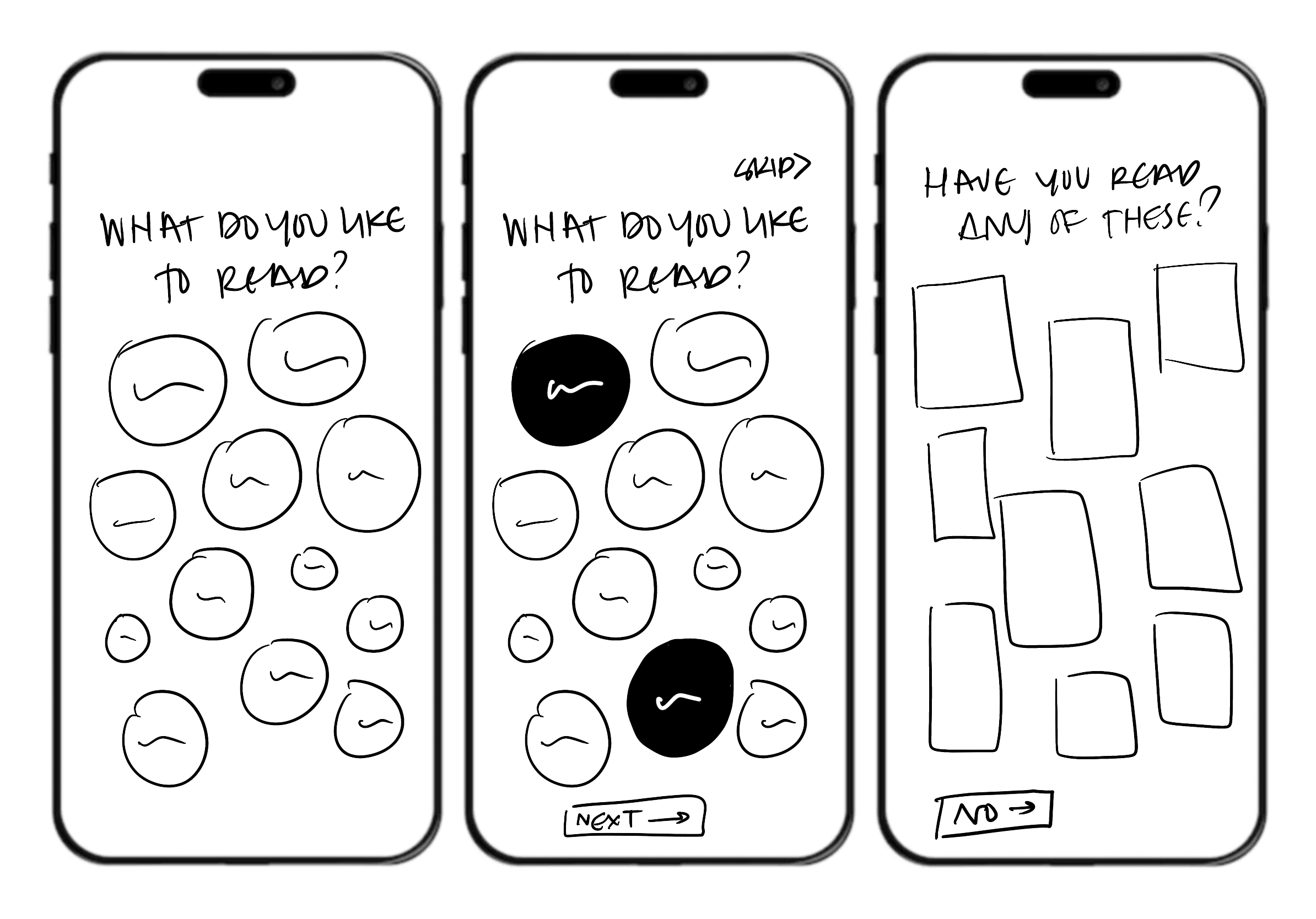
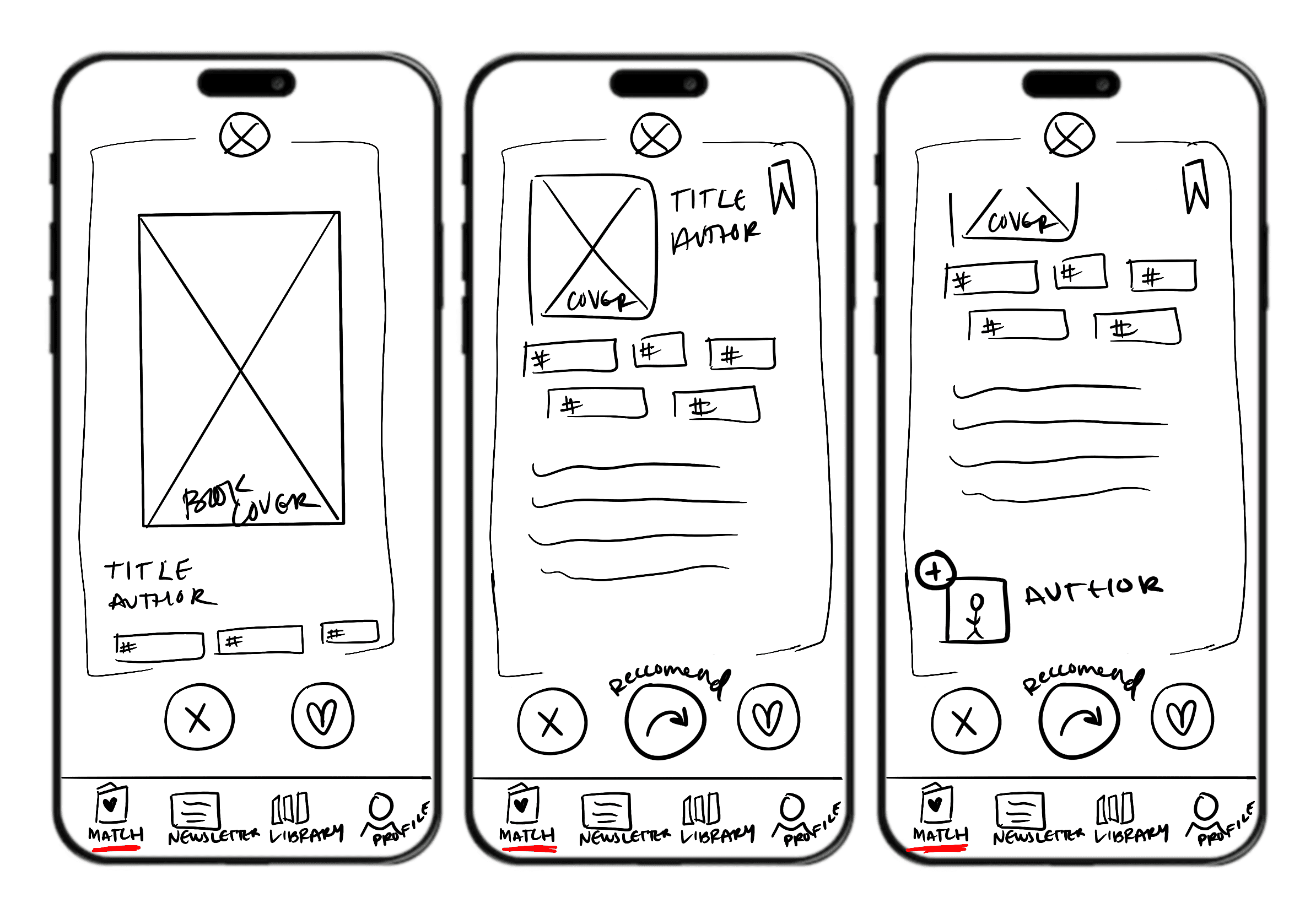
SKETCHING
Early sketches explored ways to make discovery feel exciting and user-centered. Drawing from dating app patterns, I designed “book matching” screens to encourage swiping and serendipitous exploration.
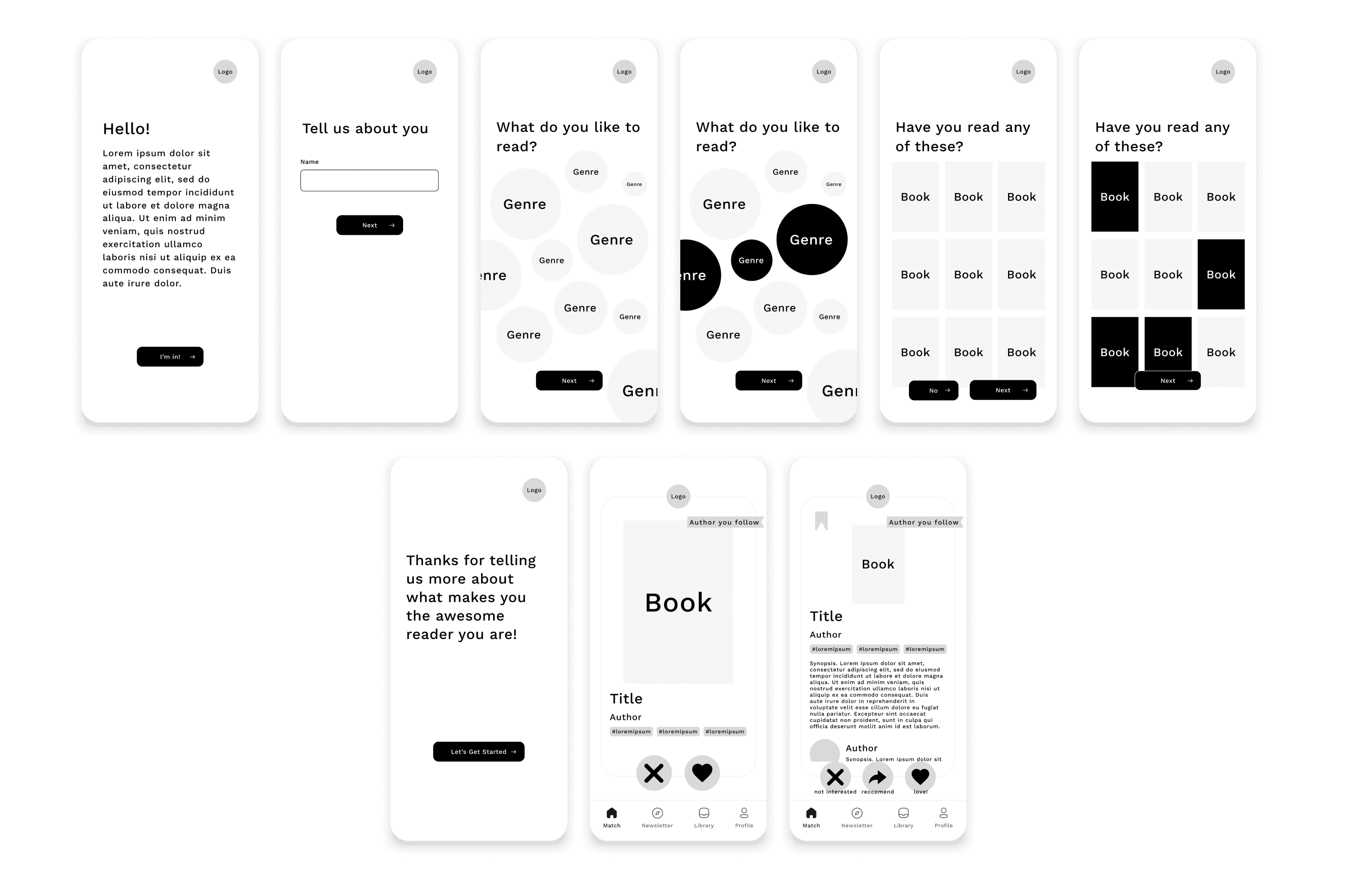
WIREFRAMING
In the wireframing phase, I iterated on core screens—focusing on onboarding flow, book match UI, and the user’s personal library. The goal was to balance fun and function while reinforcing the app’s mission through design.
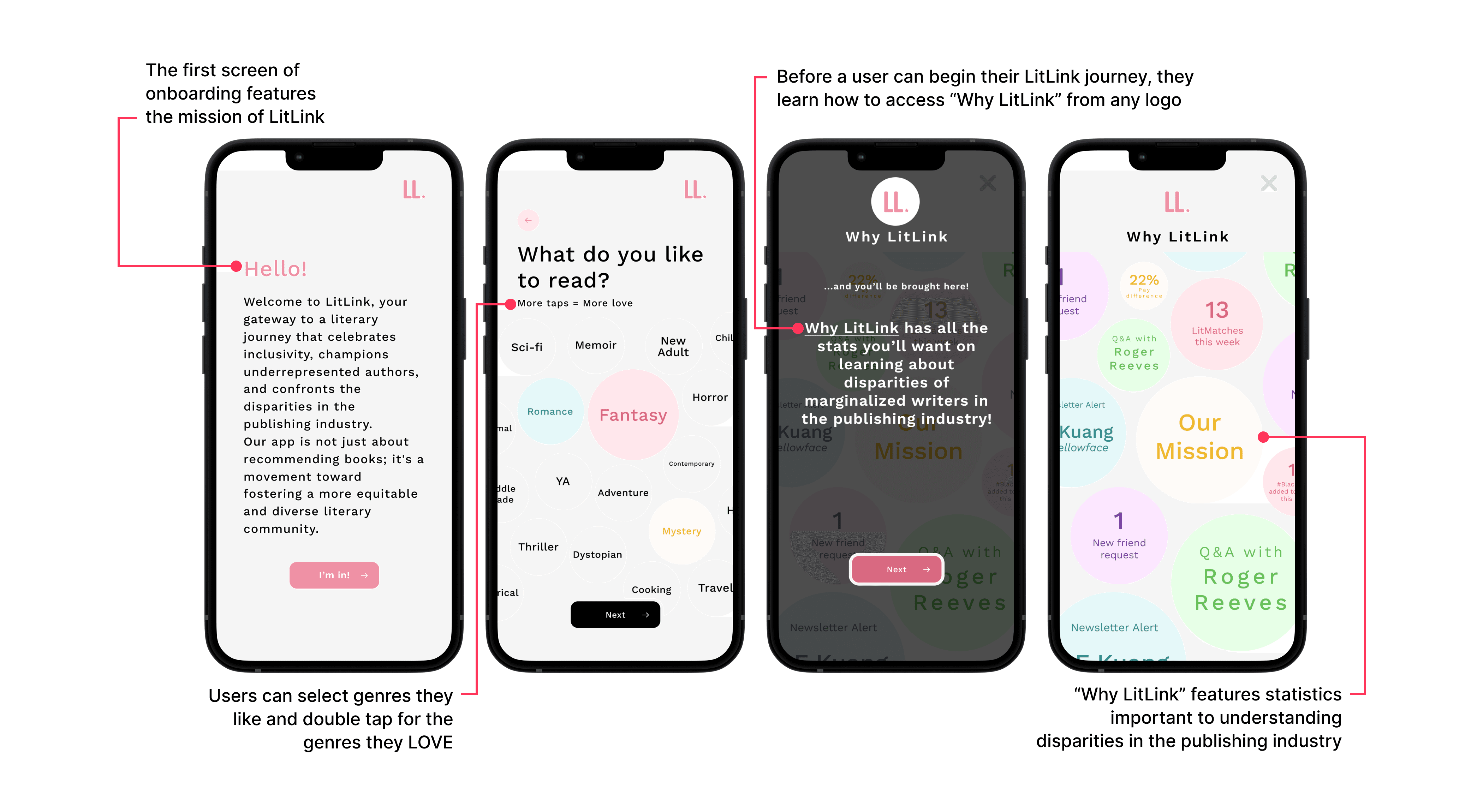
FINAL DESIGNS
Ever feel like the books that truly speak to you never make it onto the homepage?
Swipe to find your next favorite read with LitLink.
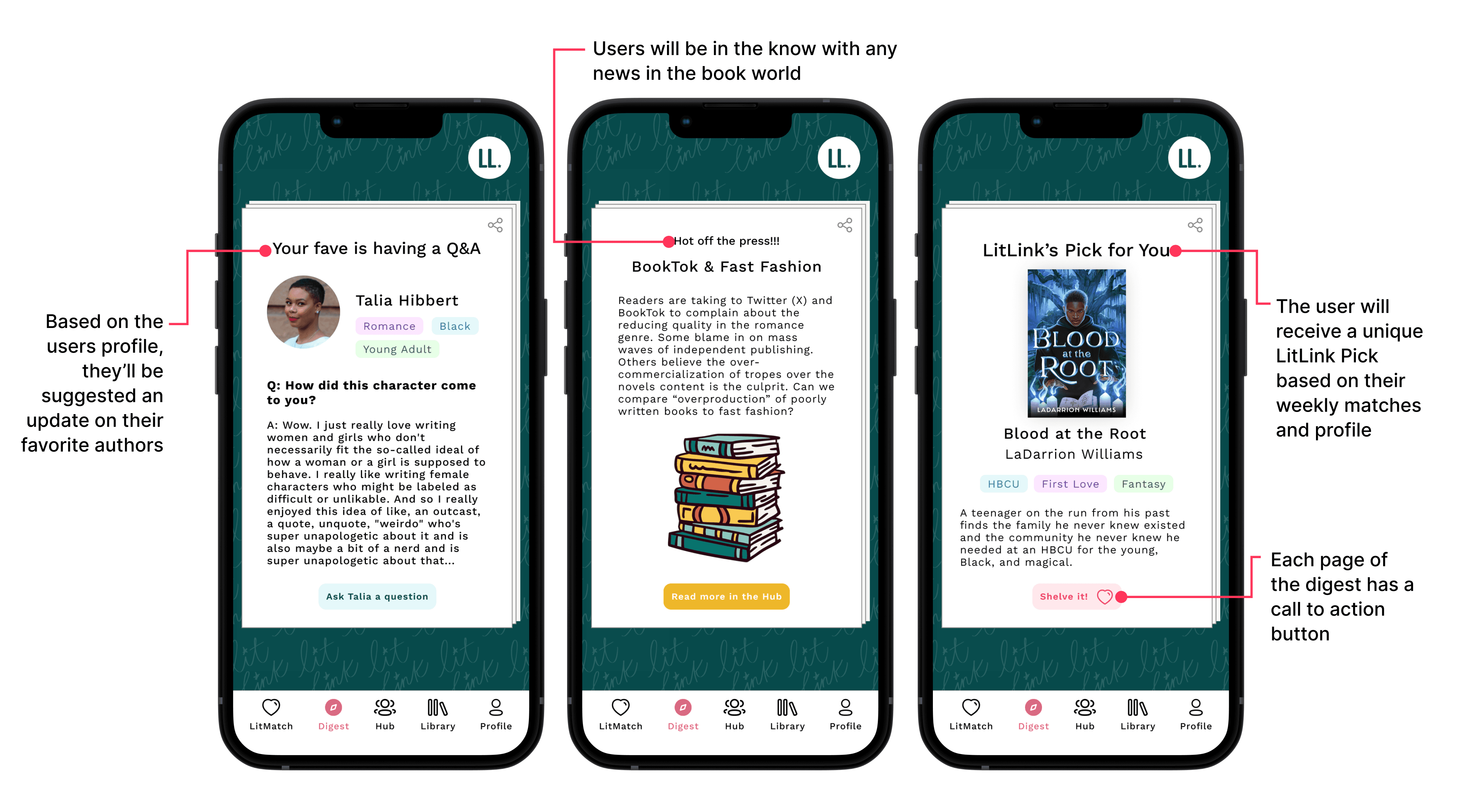
DAILY DIGEST
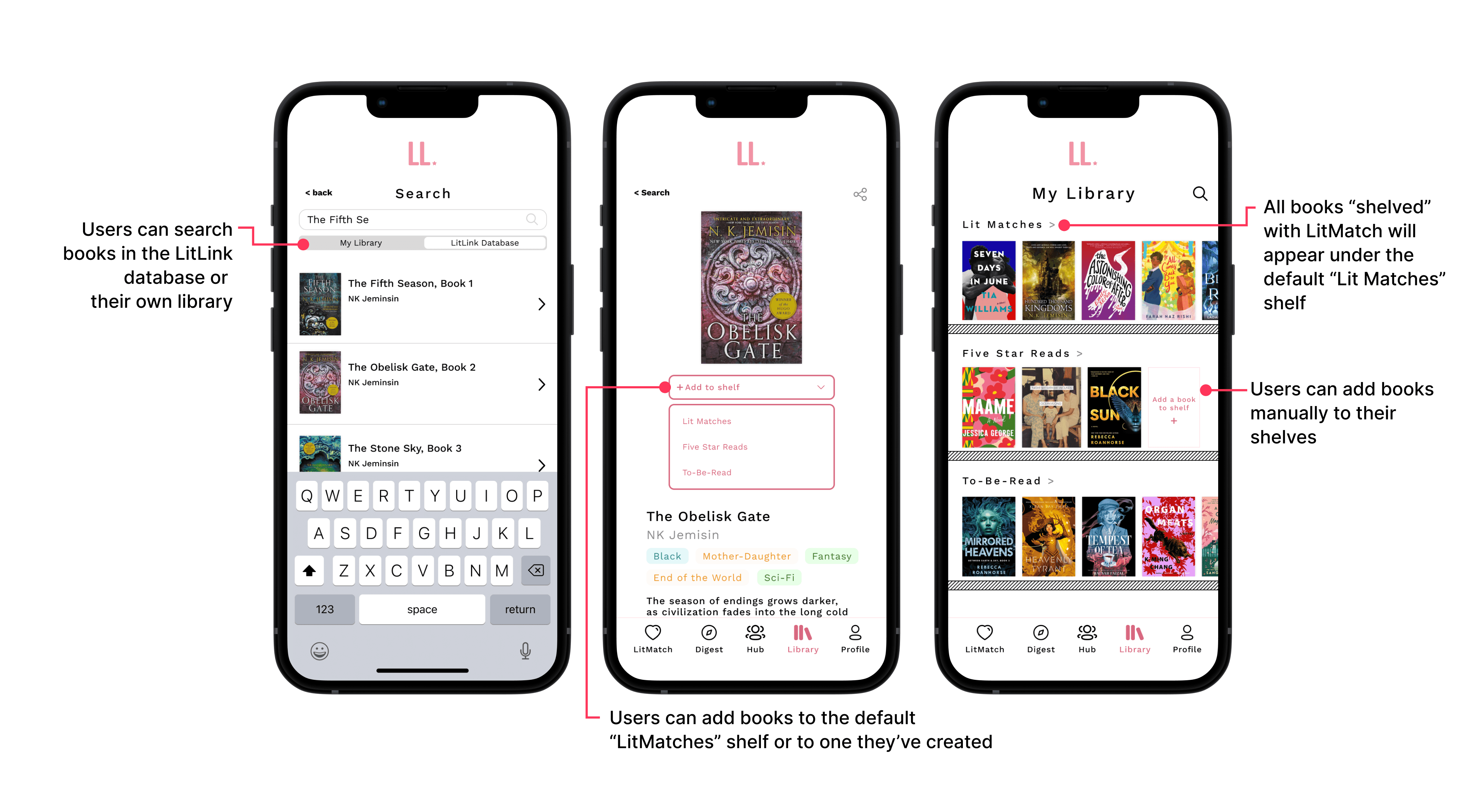
LIBRARY
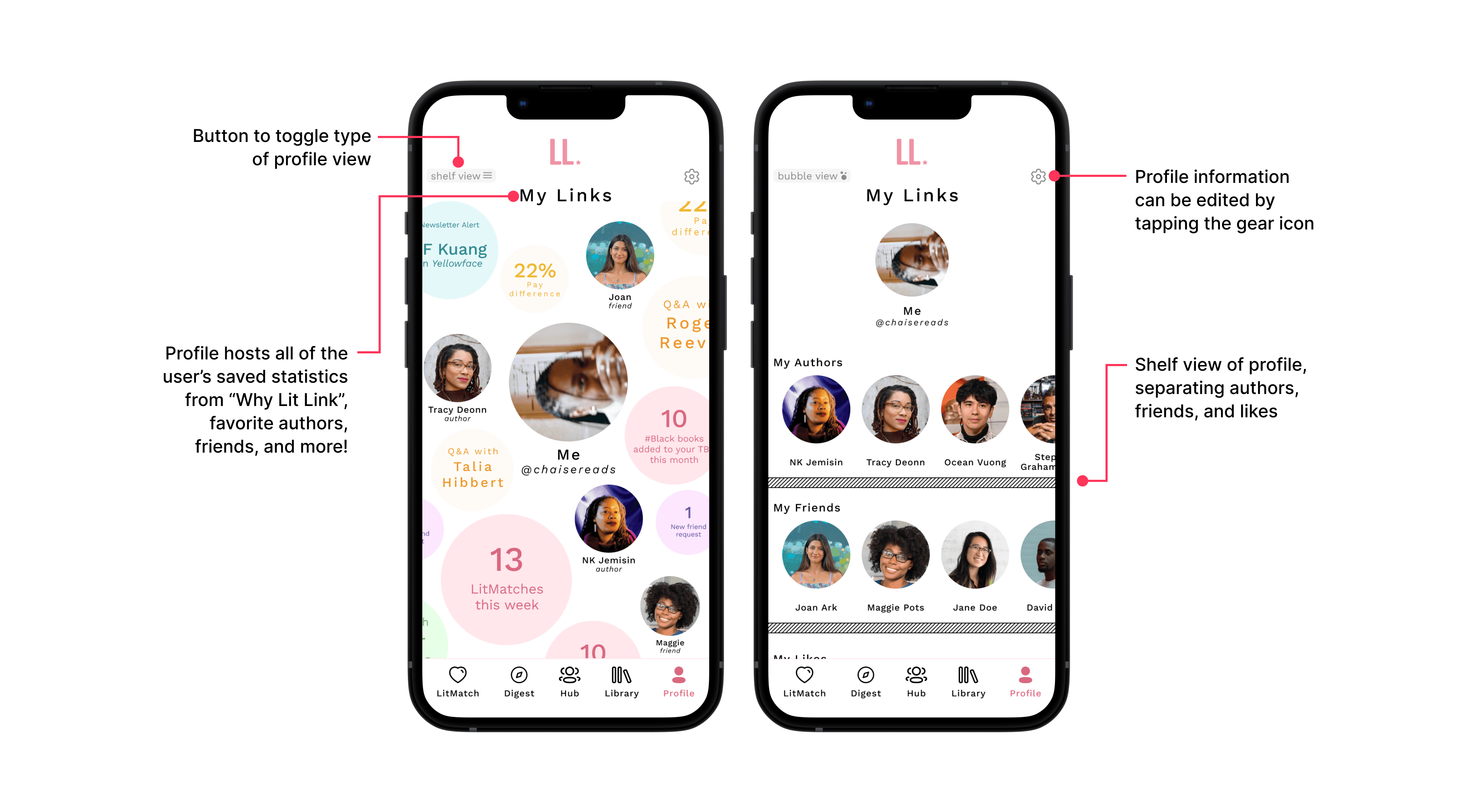
PROFILE
REFLECTION
Designing LitLink deepened my commitment to inclusive storytelling and responsible product design. It also reminded me how joy can be a tool for advocacy—playful UX can still carry powerful messages.
FUTURE IMPROVEMENTS
Conduct more early-stage user testing with readers & authors
Expand author profiles to include invisible identities (e.g. neurodivergence, disability)
Explore partnership models with indie publishers and bookstores
Is this love at first site?
Let's Connect
© Chaise Jones 2025